Design & Customize
Customizability is at the heart of the Slate Pages platform.
We recognize that your data is unique to you, so while you may start out with one of our pre-built templates, your slates and dashboard views are fully customizable to capture, report, and analyze the data that matters to you. Options are available from every feature of the product, giving your full control over your experience.
Slate Design
 Slates represent your assets and having the ability to customize the data on each slate is critical to maximize your efficiency. A slate can be viewed in two different modes:
Slates represent your assets and having the ability to customize the data on each slate is critical to maximize your efficiency. A slate can be viewed in two different modes:
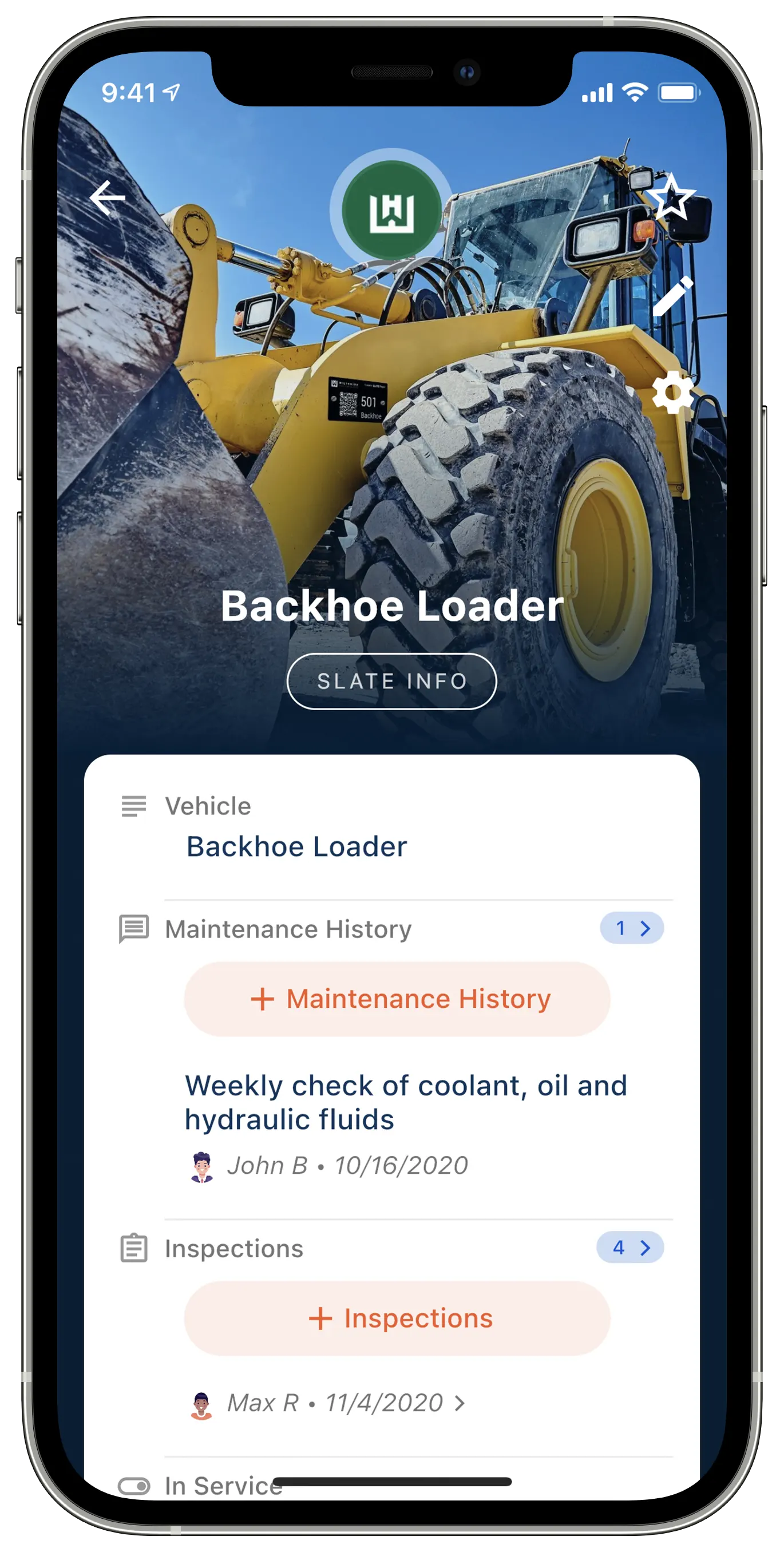
Viewing and Editing - When scanning a slate with the app, you’ll immediately have access to the data for that asset. Editing these fields are just a tap away, making it quick to perform updates from anywhere. Designing - In design mode, you will be able to configure what fields are on the slate, including many options for privacy, formatting, and change tracking.
Designing your slate gives you the power to structure the data you will store. In the digital world, this is often referred to as a “schema” or a “data model,” but that’s not really important here. The main takeaway is that you get to decide what your slates looks like. If you really catch the customization bug, you can even make each slate unique! For most scenarios, however, you’ll want to create a template, and then apply that template to all applicable slates.
When designing your slate (or a template), you’ll be adding fields that support different types of data, such as Text fields or Location fields. Each field type offers unique features for storing and interacting with that data. For example, you could store an address in a plain Text field, but if you use a Location field, you’ll get the benefit of a beautifully rendered map of the asset’s location, and quick access to getting directions.
Sometimes you want a little more organization in your slate, especially when you want to store a lot of information. With Groups, you can create sections within your asset’s Slate, and give that group a header. Groups are even collapsible, making it easier to navigate the information.
Templates
Templates are perfect when you are tracking more than one asset with similar information. For example, if you have a fleet of vehicles, you may want to track the same information across all the assets representing that fleet, such as Make, Model, VIN Number, Maintenance Records, etc.
You’re not limited to a single template within your Stack of slates. You can create multiple templates, then apply them to the appropriately.
Fields
Slates support several different field types, giving you plenty of flexibility for storing your data. The benefit of having different field types at your disposal when designing a Slate are:
- The data you add to the slate will be formatted correctly. For example, phone numbers will be properly formatted and displayed (no need to enter dashes, slashes, or parentheses).
- Useful features will become available based on the type of fields chosen. For example, an Email field will make sending an email just a single tap within the slate.
- More accurate reporting and analysis can be achieved when using the correct field types. For example, if you’re using a Date & Time field to store an expiration date, you’ll be able to configure views in the Dashboard to show you assets that will soon expire.
These benefits would not be possible without powerful field types. Here is a complete list of the fields you can use when designing your Slates:
![]() Text Field
Sometimes you just need to store plain text. Write anything in a Text field, even emojis 😃.
Text Field
Sometimes you just need to store plain text. Write anything in a Text field, even emojis 😃.
A text field can store a lot of text, over 4000 characters.
![]() Boolean Field
Good for storing a simple yes/no, true/false, on/off type of data. It also supports red/green if you just want visual way to represent the value.
Boolean Field
Good for storing a simple yes/no, true/false, on/off type of data. It also supports red/green if you just want visual way to represent the value.
This field is binary, 1 or 0, but it doesn’t have to be that boring on your slate! Customizing how it will display can make it more unique to your asset.
![]() Selector Field
Define a list of options that are allowed. When filling out a slate, only those options can be chosen from.
Selector Field
Define a list of options that are allowed. When filling out a slate, only those options can be chosen from.
This field is perfect for “standardizing” the data across your slates. You won’t have to worry about people entering information in a slightly different way.
![]() Number Field
Perfect for storing integers or decimals. Also supports helpful options, such as a built-in calculator!
Number Field
Perfect for storing integers or decimals. Also supports helpful options, such as a built-in calculator!
Power User Tip: You can optionally enable buttons to increment and decrement the value of this field for quick adjustments to a slate.
![]() Date & Time Field
Store a date, or a date with time. When viewing a slate with one of these fields, you’ll be able to generate calendar events or reminders based on the current value.
Date & Time Field
Store a date, or a date with time. When viewing a slate with one of these fields, you’ll be able to generate calendar events or reminders based on the current value.
Great for keeping tracking of inspection dates and expiration dates
![]() Location Field
Capture GPS coordinates, get directions, view maps. There’s a lot packed into this field type, and it’s perfect for keeping track of where your assets are.
Location Field
Capture GPS coordinates, get directions, view maps. There’s a lot packed into this field type, and it’s perfect for keeping track of where your assets are.
Power User Tip: Enable ‘auto reverse-geocoding’ and when you capture GPS coordinates, the slate will automatically convert it to an address!
![]() URL Field
Give quick access to a web link with the URL field. When viewing your slate, users can easily tap the field to follow the link right into their browser.
URL Field
Give quick access to a web link with the URL field. When viewing your slate, users can easily tap the field to follow the link right into their browser.
Power User Tip: URL links can be used for more than just websites. You can link to cloud documents, and even open other apps!
![]() Photo Field
Add a photo for more context when someone scans or views the slate.
Photo Field
Add a photo for more context when someone scans or views the slate.
Bonus: When you add a photo to a slate, you’ll see that photo when viewing that slate in a list, and it will also be featured at the top of the slate, making it easy to know what asset you’re viewing.
![]() Phone Number Field
Storing a phone number in this field will make it easy for anyone viewing your slate to quickly make a phone call.
Phone Number Field
Storing a phone number in this field will make it easy for anyone viewing your slate to quickly make a phone call.
Example: Storing a contact phone number for maintenance of an asset, or who to call for warranty information.
![]() Email Field
Add this field to your slate to store an important email address. This will give users a quick way to shoot off an email right from your asset’s Slate.
Email Field
Add this field to your slate to store an important email address. This will give users a quick way to shoot off an email right from your asset’s Slate.
Power User Tip: You can set this field up so that it will automatically fill in the email subject, and body.
![]() Journal Field
This field will store a single thread of comments right on your slate, keeping track of who entered them, and when.
Journal Field
This field will store a single thread of comments right on your slate, keeping track of who entered them, and when.
Example: When performing a routine inspection on your asset, you could leave a comment in a Journal field indicating what was inspected.
![]() Records Field
Have a form that you fill out regularly? A Records field is perfect to capture repetitive form-like information, such as maintenance, inspections, and logs.
Records Field
Have a form that you fill out regularly? A Records field is perfect to capture repetitive form-like information, such as maintenance, inspections, and logs.
Each Records field is fully customizable, just like your slate, so you can design them to fit your needs.
![]() Description Field
Sometimes you just need to add a little additional information on your slate. With the Description field, static, un-editable text will be visible to anyone interacting with your slate.
Description Field
Sometimes you just need to add a little additional information on your slate. With the Description field, static, un-editable text will be visible to anyone interacting with your slate.
Example: Use this field type to give instructions for, or any additional info you’d like your users to know.
What's Next
See how slates are perfect for capturing and storing your asset data
Discover how Slate Pages can work for you
Slate Pages is fully customizable to fit your need.